Au fur et à mesure de la construction de ce blog, je me propose, à l'aide de quelques didacticiels, de vous faire partager la façon dont j'ai procédé pour le concevoir.
 Google Analytics (GA) est un service entièrement gratuit, accessible à tous. Il permet un suivi extrêmement complet de la fréquentation de son site. Il est plutôt judicieux de l'installer et de le paramétrer dès la conception du blog. Comme GA est déjà installé pour mon blog génération68, j'ai pensé à vous en faire la démonstration sur un autre site créatif que je gère. Je vous invite à le visiter d'ailleurs tant les œuvres que l'on y expose sont un enchantement pour l'œil: www.vero-sadako.com . Veuillez noter que le site en question est un site over-blog, ce qui prouve bien la versatilité de GA. On accède au site d'ouverture de compte et d'inscription à l'adresse: http://www.google.com/analytics/fr-FR/ .
Google Analytics (GA) est un service entièrement gratuit, accessible à tous. Il permet un suivi extrêmement complet de la fréquentation de son site. Il est plutôt judicieux de l'installer et de le paramétrer dès la conception du blog. Comme GA est déjà installé pour mon blog génération68, j'ai pensé à vous en faire la démonstration sur un autre site créatif que je gère. Je vous invite à le visiter d'ailleurs tant les œuvres que l'on y expose sont un enchantement pour l'œil: www.vero-sadako.com . Veuillez noter que le site en question est un site over-blog, ce qui prouve bien la versatilité de GA. On accède au site d'ouverture de compte et d'inscription à l'adresse: http://www.google.com/analytics/fr-FR/ .
 Google Analytics (GA) est un service entièrement gratuit, accessible à tous. Il permet un suivi extrêmement complet de la fréquentation de son site. Il est plutôt judicieux de l'installer et de le paramétrer dès la conception du blog. Comme GA est déjà installé pour mon blog génération68, j'ai pensé à vous en faire la démonstration sur un autre site créatif que je gère. Je vous invite à le visiter d'ailleurs tant les œuvres que l'on y expose sont un enchantement pour l'œil: www.vero-sadako.com . Veuillez noter que le site en question est un site over-blog, ce qui prouve bien la versatilité de GA. On accède au site d'ouverture de compte et d'inscription à l'adresse: http://www.google.com/analytics/fr-FR/ .
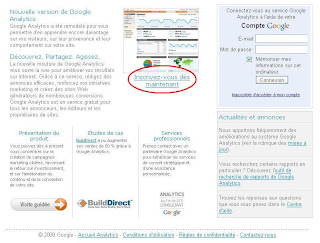
Google Analytics (GA) est un service entièrement gratuit, accessible à tous. Il permet un suivi extrêmement complet de la fréquentation de son site. Il est plutôt judicieux de l'installer et de le paramétrer dès la conception du blog. Comme GA est déjà installé pour mon blog génération68, j'ai pensé à vous en faire la démonstration sur un autre site créatif que je gère. Je vous invite à le visiter d'ailleurs tant les œuvres que l'on y expose sont un enchantement pour l'œil: www.vero-sadako.com . Veuillez noter que le site en question est un site over-blog, ce qui prouve bien la versatilité de GA. On accède au site d'ouverture de compte et d'inscription à l'adresse: http://www.google.com/analytics/fr-FR/ .- Une fois sur la page d'accueil, comme vous n'avez pas encore de compte, cliquez sur "Inscrivez-vous dès maintenant":

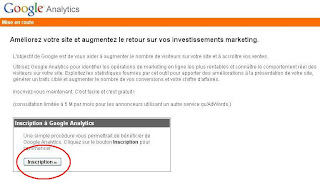
- Sur la nouvelle page, après une brève présentation de GA (Vous avez vu ? C'est intéressant hein ?), cliquez une nouvelle fois sur l'option d'inscription:

- Vous arrivez enfin à la page de création du compte où il vous faut rentrer l'adresse mail associée à votre blog tant qu'à faire, un mot de passe propre à GA et enfin les caractères anti bots:

- GA vous envoie alors un mail de confirmation àl'adresse que vous avez fournie. Il vous faut cliquer sur le lien offert pour valider votre inscription. Attention, il peut falloir plusieurs heures avant l'arrivée du mail en question:


- Une fois la confirmation effectuée, retournez sur GA http://www.google.com/analytics/fr-FR/ puis entrez-y (dans la zone des abonnés cette fois) votre adresse mail et le mot de passe propre à GA:

- Vous accédez à une page vous présentant les services Google auxquels vous êtes automatiquement inscrits (Analytics et Historique Web) ainsi que ceux auxquels vous pouvez prétendre et que je vous laisse le soin d'étudier. Certains peuvent s'avérer extrêmement intéressants d'autant qu'ils sont pour la plupart gratuits, au moins pour leurs prestations de base:

- En cliquant sur "Analytics" vous trouvez la dernière étape d'inscription au service. Cliquez sur "Inscription":

- Vous allez indiquer maintenant à GA le site qu'il doit traquer et quelques informations complémentaires:

- Après acceptation des conditions d'utilisation de GA, vous arrivez sur la partie importante du paramétrage de GA pour votre site. Pour que GA puisse effectivement traquer votre blog, il faut insérer sur celui-ci un code pré-construit qu'il vous suffira de copier puis de coller au bon emplacement. Pas de panique donc ! La démarche est aisée . Nous allons montrer une manière de faire sur un blog over-blog mais retenez que la démarche est encore plus simple pour un blogger. Tout d'abord, voici le code en question. Il est grisé sur cette capture d'écran car certaines informations sensibles s'y trouvent. Sélectionnez-le dans son entier puis copier-le (Ctrl-C):

- Il faut maintenant intervenir sur le blog lui-même pour y coller le code fourni par GA. Rien de plus simple. Pour un blog Over-Blog, il faut entrer son identifiant puis son mot de passe pour accéder à l'administration du blog. Une fois sur place, cliquez sur " Configurer" puis "Mise en page". Pour le blog de Véro Sadako, j'ai introduit en bas de page un texte libre (voir photo) afin d'y copier du contenu HTML, c'est à dire du code (en l'occurrence pour afficher le nombre de visiteurs présents sur le site actuellement). Dans votre cas, ce sera à vous de le faire. D'une manière générale, il vaut mieux introduire le code GA au plus bas de la page car il peut ralentir le chargement de la page. S'il est en fin de page le ralentissement n'a pas d'impact sur le temps d'attente du visiteur qui consulte le site. Pour modifier le code, on clique tout d'abord sur le petit marteau:


- Le texte qui s'affiche dans la nouvelle fenêtre (si texte il y a, ce qui n'est pas certain) est un texte normal. Pour travailler sur le code à proprement parler, il faut passer en mode HTML. Pour cela, il suffit de cliquer tout à gauche de la fenêtre sur le mot "html". Selon les cas, la fenêtre peut être soit vide soit déjà inclure du code comme dans mon cas. Voici le code qui apparaît sur mon blog avant la copie du code GA:

Et voici le code qui apparaît une fois le code GA (grisé) copié à la suite du code initial. Dans votre cas, il est possible qu'il n'y ai que le seul code GA:

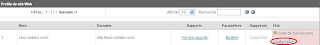
- Enregistrez vos changements, quittez l'administration de votre blog puis actualisez le en cliquant n'importe où sur la page d'accueil puis en appuyant sur F5 pour activer le nouveau code GA. Maintenant, retournez sur GA http://www.google.com/analytics/fr-FR/, entrez votre adresse mail le mot de passe. La page qui se présente alors vous propose d'examiner le "profil de site web". Ce qui nous intéresse ici est la colonne d'état où vous devriez normalement constater un "code de suivi inconnu". C'est normal. Pour normaliser les choses, cliquez juste en dessous sur "Vérifiez l'état":

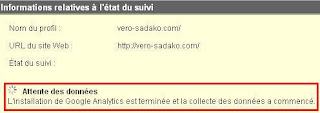
- Un message s'affiche vous indiquant que la collecte des données à commencée. Attention, il faut au moins 24 heures avant de voir les premiers résultats exploitables. Quand vous reviendrez sur le "profil de site web", vous pourrez constater que le suivi est configuré:


- Maintenant, lorsque vous vous connecterez à GA (identifiant, mot de passe), vous pourrez accédez au tableau de bord de la fréquentation de votre blog. Ce dernier mériterait un tutoriel à lui tout seul tant il est complet. Voici une idée du genre d'information que vous y trouverez. Ici tout est à zéro car d'une part GA n'a pas encore eu le temps de collecter toutes les informations puisque il lui faut environ 24 heures la première fois. Par ailleurs, ce genre d'informations est confidentiel, notamment pour la gestion de sites commerçants. Profitez-en bien !





merci
RépondreSupprimerDe rien, c'est avec plaisir et il y en aura d'autres lol
RépondreSupprimerJe l'ai installé grace à toi. Merci ^^
RépondreSupprimerDe rien, c'est un plaisir l'abricotière. Avec l'espoir que le site te soit encore utile :)
RépondreSupprimerSalut Lostania, merci, je n'avais pas repéré tout de suite l'endroit où cliquer sur "Vérifier l'état".
RépondreSupprimerJ'ai trouvé grâce à toi, en cliquant sur "Modifier" au bout de la ligne dans le tableau des sites analysés.
Slick.
parfait
RépondreSupprimer